帝国CMS 首页、封面页、自定义页面等用SQL调用或者PHP调用信息时,帝国CMS本身无法实现分页,那么是否可以分页显示呢?答应是肯定的,利用JS分页插件即可实现分页功能。
第一步:在模板页面</head>前引入JS文件,也就是加入 <SCRIPT src="/16css.js" type=text/javascript></SCRIPT>
第二步:正常方式调用信息,万能标签,灵动标签,SQL调用,PHP调用都可以。
但是调用信用一定要用<li></li>,如:
<li ><a href=" [!--titleurl--]">[!--title--]</a></li>
完整代码如下:
<ul id="list" style="display:none;"> [ecmsinfo]2,20,30,0,0,13,0[/ecmsinfo] </ul> <ul id="list2"></ul> <SCRIPT src="/16css2.js" type=text/javascript></SCRIPT>
这些位置不能改变,只要在 <ul></li>中添加调用就行了。
这样就搞定了,如果想要修改每页显示条数,可修改16css2.js文件

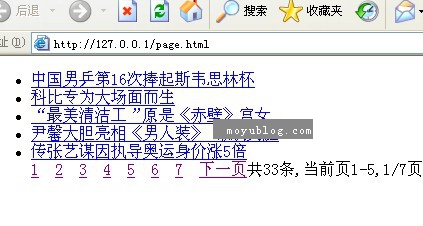
来个演示图:

 【自适应】Zeexo主题88套样
【自适应】Zeexo主题88套样 【城市分站系统源码】带
【城市分站系统源码】带 【自适应】响应式跨境外
【自适应】响应式跨境外 【自适应】响应式通信电
【自适应】响应式通信电