织梦DedeCMS首页调用栏目文章和分类信息的标签[图文教程],这篇文章转自chenyujing5678的专栏,在此感谢作者分享精神,以下是原文:
如何在网站首页调用任意指定栏目的标题和列表,其实难的不是栏目的列表,而是栏目的标题,以下就是本人测试通过的可以有效调用栏目标题和列表的代码
二、首页调用栏目
1、实现
新手记得先复习一下参数的意思,这里的typeid='栏目ID,1'的1为固定值,“栏目”为要调用的栏目ID,一定不要掉了东西。
<!-- begin:加入首页调用栏目--->
<dl class="tbox">
{dede:channelartlist typeid="2,1"}
<dt>
<strong>{dede:field.typename/}</strong>
<span class="more"><a href="{dede:field.typeurl/}">更多...</a>
</span>
</dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8' orderby='pubdate' idlist=''}
<li>[field:textlink/]([field:pubdate function=MyDate('m-d',@me) /])</li>
{/dede:arclist}
</ul>
</dd>
{/dede:channelartlist}
</dl>
<!-- over:加入首页调用栏目--->
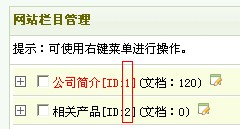
(1)栏目ID我们选择2,这里的栏目ID可以从下图得来。(注意是ID:后面的数字)

(2)<dl class="tbox">
它对应于这个横条栏

(3){dede:field.typeurl/}
它是指此栏目的URL,所以我们点“公司简介”时会跳到相应的栏目URL;
(4)<ul class="d1 ico3">
它对应于下面生成的红色框中的标号

(5){dede:arclist titlelen='60' row='8' orderby='pubdate' idlist=''}
列表中每个行显示的格式,按更新时间排列
(6)<li>[field:textlink/]([field:pubdate function=MyDate('m-d',@me) /])</li>
每个行显示的内容有两部分,每部分以[ ] 来区分开。
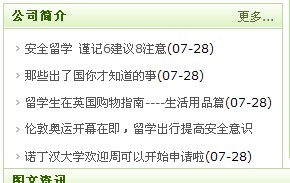
2、效果

三、首页调用分类信息
1、实现
<!-- over:加入首页调用分类--->
<dl class="tbox">
<dt><strong>招聘求职</strong></dt>
<dd>
<ul class="c2 ico1">
{dede:arclistsg orderby="id' titlelen='60' row='10' channelid='-8' typeid='39,40'}
<li>
<span class="date">[field:pubdate function="MyDate ('y-m-d',@me "/]</span>
<a href="[field:arcurl/]">[field:title/]</a>
</li>
{dede:arclistsg}
</ul>
</dd>
</dl>
<!-- over:加入首页调用分类--->
以上是DedeCMS调用分类信息的标签,大家可以参考修改调用自己的分类信息。
 【带手机】建筑工程地产
【带手机】建筑工程地产 【自适应】国际物流海运
【自适应】国际物流海运 蓝色机械设备pbootcms网站模
蓝色机械设备pbootcms网站模 【自适应双语】红色科技
【自适应双语】红色科技