关键信息:
为了增加搜索引擎对我们网站的收录,我们经常使用给图片加上alt和 title。
第一步、找到后台帝国cms 文件,地址/e/class/userfun.php,将userfun.php 文件。用编辑代码编辑工具打开 php程序(推荐工具)
<?php //---------------------------用户自定义标签函数文件 ?>
第二步、把下方代码复制粘贴到到/e/class/userfun.php (<?php 之间 ?>)即可。
<?php
//自动图片alt和title属性替换
function user_imgalt( $mid, $f, $isadd, $isq, $value, $cs ) {
$title = $_POST[ 'title' ];
$htmls = $value;
$pattern = "/<img[^>]+>/";
preg_match_all( $pattern, $htmls, $matches );
for ( $i = 0; $i <= count( $matches[ 0 ] ); $i++ ) {
preg_match_all( "/alt=".+?"/", $matches[ 0 ][ $i ], $altimg );
preg_match_all( "/title=".+?"/", $matches[ 0 ][ $i ], $titleimg );
$t_alt = count( $altimg[ 0 ] );
if ( $t_alt == 0 ) {
$htmls = str_replace( "<img", "<img alt="{$title}"", $htmls );
$htmls = str_replace( "<img", "<img title="{$title}"", $htmls );
}
}
return $htmls;
}
?>
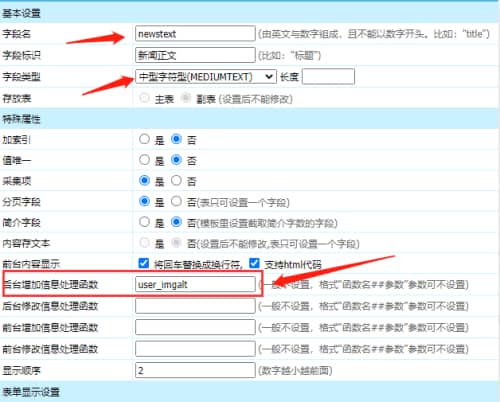
第三步、在新闻系统模型中(其他模型也可以),文本字段newstext(或其他字段),在字段处理功能文本框中填写user_imgalt,如下所示:

总结以后发布会文章和图片信息时,可以自动将图片的alt和title属性替换为信息标题!直接上传图片,文章自己生成给图片加上ALT和title.
PS:到这里【帝国cms问题】问题二。当帝国cms发布一篇文章时,它会自动添加图片的alt和title属性作为这篇文章的标题,问题解决方法到这里就结束啦。
 【自适应】Zeexo主题88套样
【自适应】Zeexo主题88套样 【城市分站系统源码】带
【城市分站系统源码】带 【自适应】响应式跨境外
【自适应】响应式跨境外 【自适应】响应式通信电
【自适应】响应式通信电