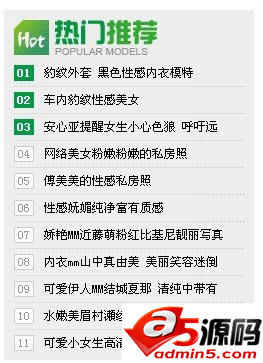
标题描述的不太清楚,我们先看图:

很多时候我们在做文章列表前面的序号时都直接采用的是背景图片来实现的,但是这样我们在实际写页面过程中需要手动调整每个序号间的间距,对于排版来说非常的麻烦。
今天这个文章的目的就是是介绍怎么利用dedecms的[field:global.autoindex/]来实现前面的序号以及背景样式。
实现方法:我们先看下面一段代码
{dede:arclist typeid=’1′ limit=’0,10′ titlelen=’30′} <li><em class=”num[field:global name=autoindex runphp="yes"](@me<4)? @me=”3″:@me=”";[/field:global]“>[field:global name=autoindex runphp="yes"](@me<10)? @me=”0@me”:@me=”10″;[/field:global]</em><a href=”[field:arcurl/]” target=”_blank” title=”[field:fulltitle/]“>[field:title/]</a></li>{/dede:arclist}
//@me 表示这个标记本身的值
//autoindex 自增序号 就想是一般循环有语句中的 i++ 循环一次 自动加1
//runphp=”yes” 在php程序中运行
// em 大家都懂吧 是一个html标签<em>其他的大家都懂的 我就不扯了
模板经过解析后前台显示为
<li><em class=”num3″>01</em><###</li>
<li><em class=”num3″>02</em>##</li>
<li><em class=”num3″>03</em>##</li>
…
<li><em class=”num”>09</em>##</li>
<li><em class=”num”>10</em>##</li>
显示为10行,而且前面都带有编号,至于序号上的颜色边框我想大家用css或者是图片都是可以实现的吧!
解释下上面的语句,autoindex<4 则让autoindex的值返回3 如果autoindex<10 则让autoindex的值返回0autoindex;
如果说你要调用数字非常有规律,跟[field:global name=autoindex runphp="yes"]@me;[/field:global]中的@me 成等比或者是等差或者是相差一个固定的数值,那么可以这样写@me=“@me”+1 ,其它请自行尝试@me=“@me+1 ”是不对的,那样+1会看作是一个字符串!
dedecms运用[field:global.autoindex/]实现数字序号列表就写到这里,上面的案例只能在arclist标签中使用,请大家注意了
 【带手机】建筑工程地产
【带手机】建筑工程地产 【自适应】国际物流海运
【自适应】国际物流海运 蓝色机械设备pbootcms网站模
蓝色机械设备pbootcms网站模 【自适应双语】红色科技
【自适应双语】红色科技