公司开发了dedecms做外贸货币的时候,要求有个自动兑换汇率给了是两天时间+测试!公司第一开始打算用zencart因为集成了paypal这样就不用作开发了!
然后说用opencart简单的购物流程,但是又不用了,我那个去我很恼火,客户要求你懂得,然后客户的意思是不需要购物车流程,直接付款,然后还需要生成订单
而且汇率他只写美元的,然后自动转换,这事弄得,还剩一天时间,坚决选择了dedecms这个系统,然后直接做的,开始想用ajax调用然后兑换汇率的,奶奶的时间
太紧,就用的jquery,然后整个系统做的二次,dedecms的二次开发非常简单!大家可以找我哈!
重点代码自动汇率其实很简单,大家一看就懂,只是一个小的思维
<div id="Product_List">
<table width="100%" class="Product_table" align="center">
<tbody><tr class="Product_Tr1">
<td width="10%" class="Img">Pro_Img</td><td width="45%" class="Products">Product</td>
<td width="15%" class="Price">Price <select name="S_Currency" id="S_Currency" onchange="add();"><option value="USD" selected="">USD</option>
<option value="EUR">EUR</option><option value="CAD">CAD</option><option value="GBP">GBP</option>
<option value="SGD">SGD</option><option value="AUD">AUD</option></select></td>
<td width="15%" class="CName">Character Name</td>
<td width="15%"><div class="addTips">Pay Pal</div></td></tr>
<form name="paypal" action="<a href="https://www.paypal.com/cgi-bin/webscr">https://www.paypal.com/cgi-bin/webscr</a>" method="post" id="formcar_3"></form>
<tr class="Product_Tr"><td class="Img">
<a class="showimg" href="/uploads/allimg/130221/1-1302211122080-L.gif" _fcksavedurl=""/uploads/allimg/130221/1-1302211122080-L.gif"" _fcksavedurl=""/uploads/allimg/130221/1-1302211122080-L.gif"" _fcksavedurl=""/uploads/allimg/130221/1-1302211122080-L.gif"" _fcksavedurl=""/uploads/allimg/130221/1-1302211122080-L.gif"" target="_blank" rel="/uploads/allimg/130221/1-1302211122080-L.gif"><img src="/uploads/allimg/130221/1-1302211122080-L.gif" width="50" height="50"></a></td><td class="Products"><a href="/DFO_Item/2013/0221/3.html" target="_blank" title="111111111111111111 ">111111111111111111</a>
</td><td class="Price">
<div id="7845_price" class="price">
<span id="trueprice_3">333</span> <span id="price_b_3">USD</span></div>
</td><td class="CName">
<input type="hidden" name="on0" value="Character Name">
<input name="os0" type="text"></td><td>
<input type="hidden" name="cmd" value="_xclick">
<input type="hidden" name="business" value="<a href="mailto:[email protected]">[email protected]</a>">
<input type="hidden" name="item_name" value="111111111111111111">
<input type="hidden" id="hidden_price_3" name="amount" value="333">
<input type="hidden" id="price_c_3" name="currency_code" value="USD">
<input type="hidden" name="notify_url" value="<a href="http://dfo">http://dfo</a>">
<input type="submit" name="Buy_Now" class="Buy_Now" value="">
</td>
</tr>
<script type="text/javascript">
var rate = {
'USD':1,
'EUR':0.7543,
'CAD':1.0168,
'GBP':0.6566,
'SGD':1.2392,
'AUD':0.9754
};
$("#S_Currency").change(function(){
var now_type = $(this).val();
var now_rate = rate[$(this).val()];
$("form[id^='formcar_']").each(function(){
var ids = $(this).attr("id").split("_");
var id = ids[1];
var base_price = $("#hidden_price_"+id).val();
$("#trueprice_"+id).text("").text(Math.ceil(base_price * now_rate)+'.00');
$("#price_b_"+id).text("").text(now_type);
$("#hidden_price_"+id).val(Math.ceil(base_price * now_rate));
$("#price_c_"+id).val(now_type);</p> <p> });
});
</script>
</tbody></table></div>
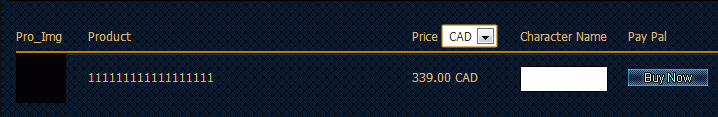
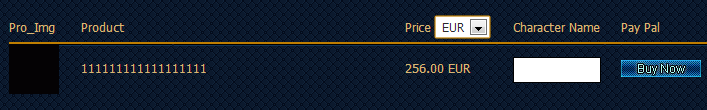
效果图


 【带手机】建筑工程地产
【带手机】建筑工程地产 【自适应】国际物流海运
【自适应】国际物流海运 蓝色机械设备pbootcms网站模
蓝色机械设备pbootcms网站模 【自适应双语】红色科技
【自适应双语】红色科技