帝国cms 给图片加标签,默认情况下,图片上传的时候叫什么名字,alt里面就是什么...为了SEO有时都要手动把里面改成想要的,比如标题,现在使用字段处理函数来解决
操作方法如下:
1.把下面的代码放到/e/class/userfun.php
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=\".+?\"/",$matches[0][$i],$altimg);
preg_match_all("/title=\".+?\"/",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt=\"{$title}\"",$htmls);
$htmls=str_replace("<img","<img title=\"{$title}\"",$htmls);
}
}
return $htmls;
}
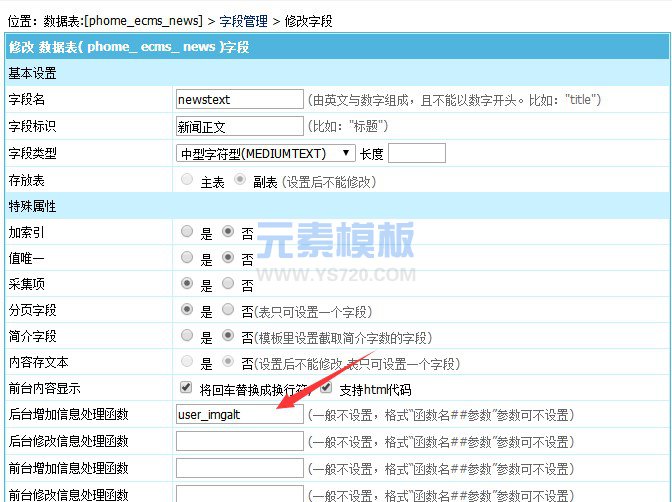
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
 摄影模特美女陪游织梦手
摄影模特美女陪游织梦手 【自适应】绿色宠物血统
【自适应】绿色宠物血统 帝国cms认证证书资格查询
帝国cms认证证书资格查询 自动化机器人公司企业织
自动化机器人公司企业织