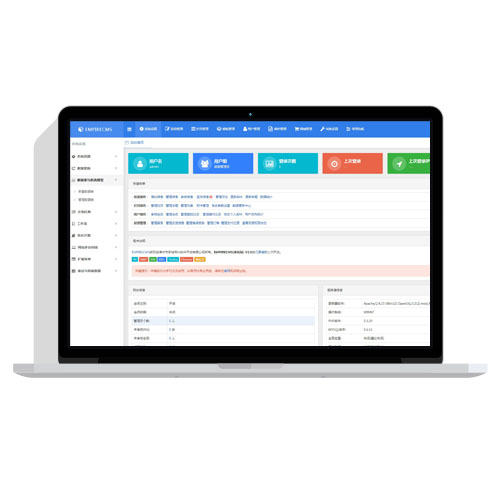
帝国后台模板介绍
1、支持帝国CMS7.5版本,GBK、UTF编码2、采用ZUI前端框架开发
3、响应式布局,兼容多终端分辨率,包含:1920*1080,1400*900,1366*768,1024*768,1024*1366,768*1024,414*736,375*667等分辨率
4、兼容桌面浏览器: IE 8+ Opera 12+ Firefox 8+ Safari 6+ Chrome 20+ , 兼容移动浏览器 IOS 6+ Safari Chrome for Android 4+ Chrome for iOS Windows 10 Mobile Edage
5、增加多个便捷功能:后台样式切换、全屏预览模式、小屏预览模板、临时锁屏、标签页功能
6、历时4个月时间,坚持最少的代码、对原始页面最小改动的原则,前后共反复修改采用15个方案完成。
7、共修改原始页面100多个,其中90多个页面为小改动(添加JS文件),10个页面较大改动(大部分为二次开发不常用页面)
8、添加外部插件不影响样式,内部样式为原始adminstyle.css
安装方法
1、安装前请先备份原始网站
2、选择对应编码
3、覆盖
4、后台-数据更新-删除栏目缓存文件
5、清除浏览器缓存
(提醒:二次开发过的页面请自行修改,修改方法如下)
配置方法
1、LOGO、锁屏密码等配置请修改/e/admin/adminstyle/1/style/js/index.js文件
2、多个用户组请复制/e/admin/adminstyle/1/文件夹
二次开发修改方法
1、内部样式
<link href="../adminstyle/<?=$loginadminstyleid?>/adminstyle.css" rel="stylesheet" type="text/css">
2、弹出窗口(window.open)形式打开的页面样式
<script type="text/javascript" src="../<?=$a?>adminstyle/<?=$loginadminstyleid?>/dist/lib/jquery/jquery.js"></script>
<script type="text/javascript" src="../<?=$a?>adminstyle/<?=$loginadminstyleid?>/style/js/ecms.js"></script>
3、去除loading效果,在需要去除的页面加样式
<body class="bodyl">
4、去除自适应,在需要去除的页面加样式
<body class="bodyw">